You may have, at some point, been digging into the source of a web page when you noticed something odd at the start of the file. It probably looked something like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
What you see there is a DOCTYPE element, which is used to declare what kind of HTML is used in the document. To quote from the HTML 4.01 specification, "A valid HTML document declares what version of HTML is used in the document. The document type declaration names the document type definition (DTD) in use for the document (see ISO8879)." In other words, it's a way of telling the browser which version of HTML you're using. This can be used to say that you're using HTML 3.2, 4.01, or whichever version you use; but it can also be used to describe the particular flavor of HTML you're using. There are three variants on HTML 4.01, for example:
- HTML 4.01 Strict, which describes the structural
portions of HTML 4.01 and does not provide any frame-related markup.
- HTML 4.01 Transitional, which includes the
presentational markup such as <B> and <FONT>, but does not include frame-related
markup.
- HTML 4.01 Frameset, which is the same as HTML 4.01 Transitional except that it adds a description of frame-related markup.
The DOCTYPE element is found at the very beginning of an HTML document, even before the <HTML> element. Many authoring programs will automatically add a DOCTYPE to pages they generate, but they may not add the specific one you want; check the program's preferences for a configurable option. BBEdit, for example, allows the author to switch between DOCTYPEs, or to remove it, without much difficulty, but other programs may vary.
Under HTML, the syntax of the DOCTYPE element is very precise. It goes like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
The EN part designates that the language used in the markup is English. Note that this refers to the markup itself and not to the content of the document, which could be in any language. HTML is always marked EN. The last part, where the URL of the DTD is given, is optional. However, as you'll see below, its presence can be very important.
DOCTYPE Switching
Here's where the DOCTYPE really comes into its own. In Internet Explorer 5.0 for the Macintosh (and later), the browser uses the DOCTYPE element to decide how the document should be rendered. For example, let's assume that you've used the following DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
This DOCTYPE claims that the document is a strict document; that is, it is authored according to a strict adherence to the W3C specification, and uses no presentational markup (like <FONT>). Upon seeing this, IE5/Mac will kick its rendering engine into standards mode, so that your document will be displayed according to the W3C standards. This affects IE5/Mac's handling of both CSS and HTML.
On the other hand, let's assume your document contains the following DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
This declaration calls for transitional (or loose) adherence to the standards. In this case, IE5/Mac will display the document according to bugwards compatibility rules. This will bring the rendering more in line with Internet Explorer for Mac's historical behavior, as well as making it more like Internet Explorer for Windows and, to a much lesser extent, Netscape Navigator 4.x.
You'll notice that neither example included the URL of a DTD. This was on purpose. If you include the URL of a DTD on any DOCTYPE, even the loose and frameset kinds, then IE5/Mac will go into strict mode. This may lead to unexpected results, as the rendering engine will no longer attempt to emulate historical browser flaws.
It's also worth mentioning what happens when there is no DOCTYPE given at all, which is quite possible. An HTML document which lacks a DOCTYPE will be rendered in bugwards compatibility mode, since it is assumed to be an older document which was written before DOCTYPE became widely used.
So What's The Difference?
You may have run into cases where you used CSS to set a certain font size for the BODY element, only to find that the font size didn't get applied to tables. This relates to some legacy problems with tables and the inheritance of styles. In bugwards compatibility mode, this behavior will continue. However, in strict mode, any styles which can be inherited into a table will be. Thus, a strict document with the following CSS:
BODY {font-family: Helvetica, sans-serif; font-size: 200%;}
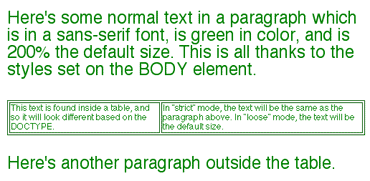
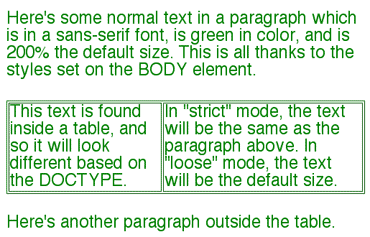
will have Helvetica (or at least a sans-serif font of some kind) twice as big as the default applied to all of the text, including the text found inside tables. See the examples below to understand the effect the DOCTYPE element can have on a document with this markup.
"Loose" Mode
Example |
|||
 |
|||
| |
|||
"Strict" Mode
Example |
|||
 |
|||
| |
|||
Here's another example. You may have found that setting font-size: medium results in different font sizes in Explorer versus Navigator. This occurs because of the way the Internet Explorer for Windows team interpreted the intent of the CSS specification. In order to stay consistent with the Windows version, Internet Explorer for the Macintosh emulated its behavior in the 4.x series. If you put IE5/Mac into bugwards compatibility mode, it will continue to treat font-size: medium as IE4.x/Win does. In strict mode however, it will act as Navigator does, which is actually the correct interpretation according to the W3C.
There may be other differences between the two modes, but they are not documented. This is because a thorough documentation of the differences could lead developers to rely on these differences, when they may in fact change or disappear in later versions of Internet Explorer for the Macintosh. In general, developers should either author to the standards, or else accept behavior which is incorrect and which may change in future versions of Internet Explorer for the Macintosh.
Looked at another way, almost all of Chapter 15 of the HTML 4.01 specification refers to deprecated elements. These are the elements which do not appear in the strict version of HTML 4, and which may or may not be recognized when a browser is in strict rendering mode. This does not mean that they will have no effect. In strict mode, a browser should accept the presentational suggestion embodied by the markup and treat it as an equivalent CSS rule, but one which any actual CSS rule can override. For example, assume that you use the boldface element. This is translated by the browser to be the following rule:
b {font-weight: bold;}
This virtual rule is treated as though it appears at the beginning of the document's styles, and it's given a specificity of zero. This means that any actual CSS rules which conflict with the virtual rule will override it. So if you add the following rule to your CSS:
b {font-weight: normal;}
then the boldfaced elements will not actually be boldfaced. If you choose not to define the boldface element in your CSS, then the boldfacing will still take effect. Thus, developers can start using strict mode without too much fear of losing the effects of their legacy markup.
Browser Support
In addition to Internet Explorer 5 for the Macintosh, DOCTYPE switching is also supported by
Netscape 6 on the myriad platforms for which it is available.
Conclusion
When you get right down to it, the pros of DOCTYPE switching far outweigh the cons:
- Pros:
- Encourages closer adherence to standards.
- Permits some control over how the browser behaves in handling the document.
- Moves browsers towards standards compliance
without breaking old pages.
- Cons:
- Does not fix older browsers (but then, nothing can do that).
Although the benefits of DOCTYPE switching may seem limited, this is merely a short-term problem. As browsers become more capable and free themselves of legacy problems, developers will have an increasing need to understand and use the specifications as they were written, not as browsers mangled them. By employing DOCTYPE switching, developers can get a jump-start on this process.