| Create a web page file named lab6b.htm.
Title the page "Lab Assignment 6b - Your
Name"
Put your name in the title.
On the page:
1) Place an anchor called 'top' that is at the
beginning of the page.
2) Link1: Place this image  on
the page that links to lab6a.htm. Set a shortcut of Alt-p. There should be no border around the image and there should be text after it that says "Previous". on
the page that links to lab6a.htm. Set a shortcut of Alt-p. There should be no border around the image and there should be text after it that says "Previous".
3) Link2: Place a link that links to the 'bottom' anchor on this page.
4) Link3, Link4, Link5: Make an image map using the
following image:

The "Google" part of the image links to
"http://www.google.com",
The "Windows Live Search " part of the image links to "http://www.live.com",
And the "Yahoo" part of the image links to "http://search.yahoo.com".
Find the pixel coordinates manually by using
coordinates obtained from Photoshop, Paint Shop Pro, Paint .NET, etc.
5) Make the two Anchors far apart from
each other on the page. Do this by placing the following
"filler" text between the Anchors on this page:
Start filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler
<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler
<p>filler<p>filler<p>filler<p>filler<p>filler<p>filler<p>End filler<p>
Note: You may use the filler text
I gave you, are you may use your own filler text. However, I want
you to use a lot of filler text. Enough so that you need to scroll
up and down quite a ways. This is needed to demonstrate the 'top'
and 'bottom' anchors effectively.
6) Link 6: Place a link at the bottom of the page
that links to the 'top' anchor on this page.
7) Place an anchor called 'bottom' that is at
the bottom of this page.
You need to turn in all these files together in one
folder for credit:
- lab6a.htm
- lab6b.htm
- handright.gif
- handleft.gif
- search.gif
Your instructor can see if your web pages
(lab6a.htm & lab6b.htm) work correctly only if the images are turned
in!
Turn this assignment in. It will be graded and
returned to you.
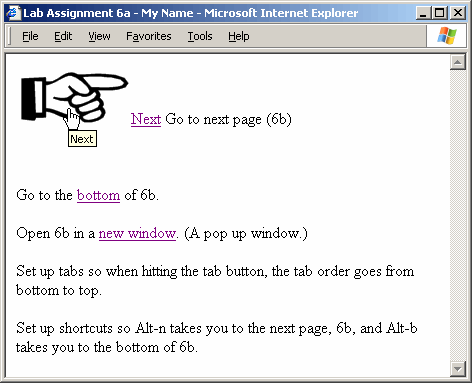
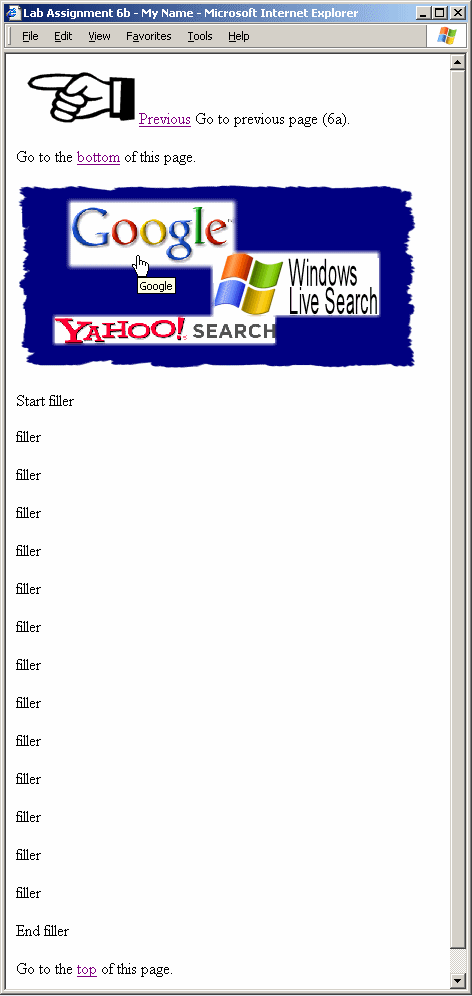
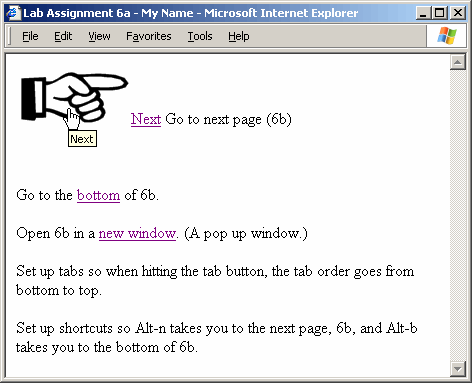
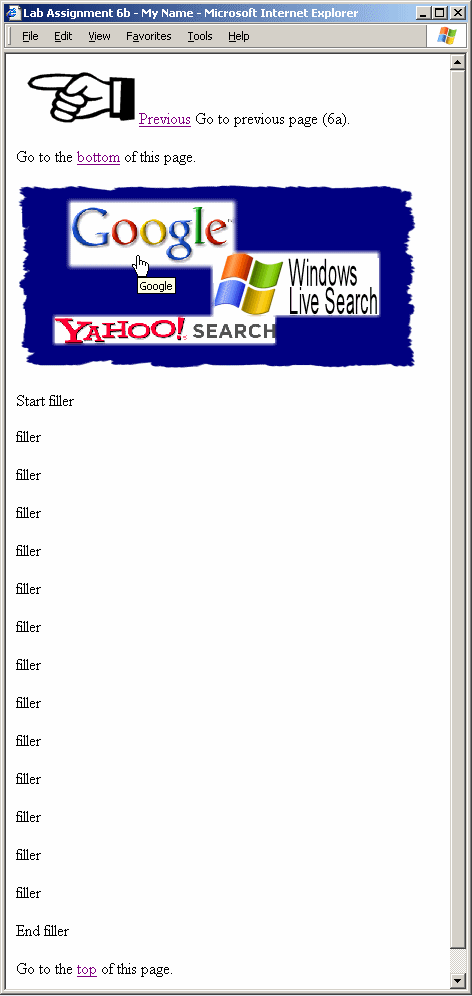
Screenshots of finished assignment shown below.


Grading criteria:
| Criteria |
Points
25 |
| (lab6a.htm) Correct file name. Correct HEAD
and TITLE structure with student name in the title. Correct BODY
structure. |
1 |
| (lab6a.htm)Link1 with image, text and Alt-n |
3 |
| (lab6a.htm)Link2 with Alt-b |
2 |
| (lab6a.htm)Link3 |
1 |
| (lab6a.htm)Tab order in reverse. |
1 |
| (lab6b.htm) Correct file name. Correct
HEAD and TITLE structure with student name in the title.
Correct BODY structure. |
1 |
| (lab6b.htm) 'top' anchor embedded at top of page. |
1 |
| (lab6b.htm) Link1 with image, text and Alt-p |
3 |
| (lab6b.htm) Link2. |
2 |
| (lab6b.htm) Link3. Link4. Link5. Image map. |
5 |
| (lab6b.htm) Filler text. |
1 |
| (lab6b.htm) Link6. |
1 |
| (lab6b.htm) 'bottom' anchor embedded at bottom of page. |
1 |
| (lab6b.htm) Assignment in on time. |
2 |
|
 on
the page that links to lab6b.htm. Set a shortcut of Alt-n. There should be no border around the image and there should be text after it that says "Next".
on
the page that links to lab6b.htm. Set a shortcut of Alt-n. There should be no border around the image and there should be text after it that says "Next".  on
the page that links to lab6a.htm. Set a shortcut of Alt-p. There should be no border around the image and there should be text after it that says "Previous".
on
the page that links to lab6a.htm. Set a shortcut of Alt-p. There should be no border around the image and there should be text after it that says "Previous".