In this style sheet put all the styles needed to produce the desired effects on pages lab9a.htm and lab9b.htm.
In other words, there is are no styles defined in the files lab9a.htm and lab9b.htm. lab9a.htm and lab9b.htm have a style link to lab9.css.
Document your style sheet using comments. At the top of the style sheet, add this comment:
/* Lab
Assignment 9 External Style Sheet- Your Name */
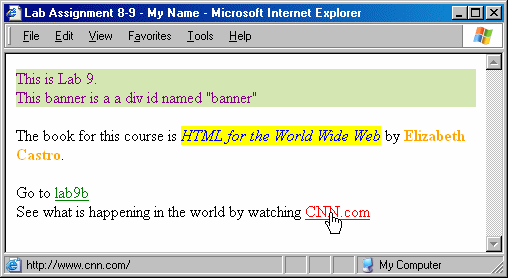
Create a web page file named lab9a.htm.
Title the page "Lab Assignment 9 - Your Name"
Put your name in the title.
Create the lab9a.htm web page so that it looks
similar to what you see below.
The way the page looks is of your choosing, but these elements need to be
present as a minimum:
- There needs to be a colored banner.
- Italicized text needs to have a background color.
- The bold text needs to be a color (I chose orange).
- The links should be green when normal, and rollover to red when the cursor is placed over them.

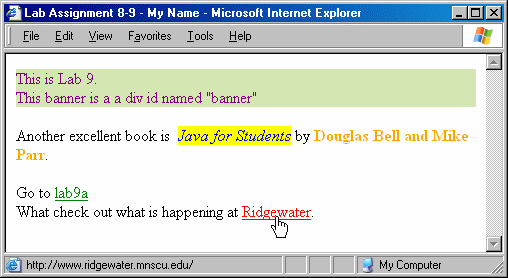
Create a web page file named lab9b.htm.
Do the same for lab9b.htm. The pages should look similar.

You need to turn in all these files together in one folder for credit:
- lab9a.htm
- lab9b.htm
- lab9.css
Grading criteria:
| Criteria | Points 20 |
| Correct file names. | 3 |
| Correct HEAD and TITLE structure with student name in the titles. | 1 |
| Correct BODY structures. | 1 |
| Colored banner. | 2 |
| Italicized text has a background color. | 1 |
| Bold text has a color (other than black). | 1 |
| Links are green when normal. | 2 |
| Links turn red when rolled over. | 2 |
| All styles are in an external style sheet (lab9.css). | 5 |
| Comments in external style sheet. | 1 |
| Assignment in on time. | 1 |